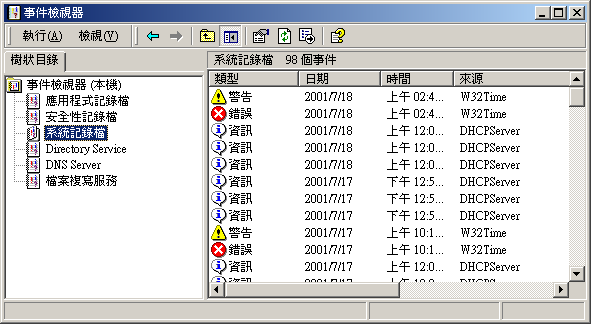
在 Windows 2000 (或 NT) 的事件日誌對管理者來說可說是最重要的訊息來源,因為所有的發生的事件都會紀錄在那裡 ─ 從成功到嚴重性的失敗。由於是如此的重要,那麼要是能夠透過 web 來使用,可不是更能突顯嗎?
大家應該對事件檢視器不會陌生,在這篇文章我將說明如何使用 ASP.NET 和 .NET Framework SDK 能夠完美地仿效列出日誌。為了讓讀者作為練習,我先保留對於網頁呈現詳細紀錄細節的建置。

使用這篇文章的原始碼在你的 Webserver 上必須安裝 Microsoft .NET Framework SDK。 同時我也假設讀者對 C# 程式有一定程度的認識。
暴力手段法
為了能更迅速且又不是那麼的乾淨俐落手段,我們可以好好利用過去對 ASP 的知識來產生一系列事件。(即使是 table,雖然這個範例並不是要做 table)。程式的名稱也就是這個玩意的名稱: simple.aspx.
<% @Page Language="C#" %>
<% @Import Namespace="System.Diagnostics" %>
<%
EventLog aLog = new EventLog();
aLog.Log = "System";
aLog.MachineName = "."; // Local machine
string strImage = ""; // Icon for the event
Response.Write("<p>There are " + aLog.Entries.Count +
" entries in the System event log.</p>");
foreach (EventLogEntry entry in aLog.Entries)
{
switch (entry.EntryType)
{
case EventLogEntryType.Warning:
strImage = "warning.png";
break;
case EventLogEntryType.Error:
strImage = "error.png";
break;
default:
strImage = "info.png";
break;
}
Response.Write("<img src=\"" + strImage + "\"> | ");
Response.Write(entry.TimeGenerated.ToString() + " | ");
Response.Write(entry.Source + " | ");
Response.Write(entry.EventID.ToString() + "<br>\r\n");
}
%>
事件日誌的類別可以在這個名稱空間找到 System.Diagnostics,必須將它放在網頁開始的地方。打開日誌本身就是很直接: 產生新的 EventLog 物件, 指明 Log 和 MachineName ("." 是本地端的機器)。然後我們就準備讀取事件日誌。
我們使用 foreach 迴圈來完成這個工作。為使呈現不會那麼的缺乏創意,我在每一個紀錄錢都放一個正確的圖案,列出的紀錄與檢視器一般的順序相反: 過去的紀錄會列為最優先。
使用 DataGrid 更完美
在 ASP.NET 中有許多的創新,特別是在資料的展示,而且更棒的是資料並不一定要來自資料庫中。對 DataGrid Web Control 也是如此,也就如其名稱一樣,從資料中產生 table (grid)。唯一需求視資料來源必須是支援 ICollection 介面 ─ 也就是使用 EventLog 的集合 Entries。
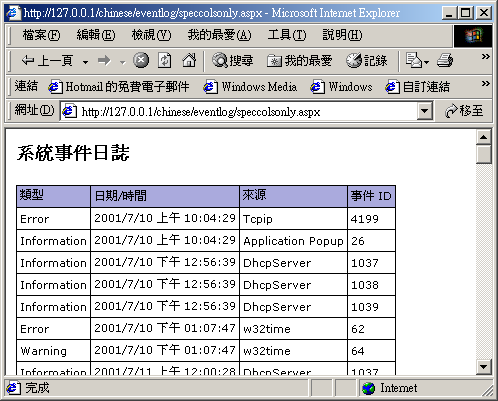
以下的原始碼 (speccolsonly.aspx) 說明了使用 DataGrid 是如此的簡單:
<% @Page Language="C#" %>
<% @Import Namespace="System.Diagnostics" %>
<script language="C#" runat="server">
void Page_Load(Object sender, EventArgs e)
{
EventLog aLog = new EventLog();
aLog.Log = "System";
aLog.MachineName = ".";
LogGrid.DataSource = aLog.Entries;
LogGrid.DataBind();
}
</script>
DataGrid 控制項 (接下來的程式) 只包含格式化的指令,沒有其他。Grid 是藉由 Page_Load 事件來填補進去,就這樣打開了事件日誌,然後分配 Entries (紀錄) 作為 DataGrid 的 DataSource 屬性。隨著呼叫 DataBind 資料就湧進了 table 中 ─ 但是我們只用到欄位,如下複製圖像所示:

這樣的限制完成工作都是在 DataGrid 本身的標籤 (speccolsonly.aspx 包含完整程式碼):
<form runat="server">
<asp:DataGrid id="LogGrid" runat="server"
BorderColor="black"
BorderWidth="1"
GridLines="Both"
CellPadding="3"
CellSpacing="0"
Font-Name="Verdana"
Font-Size="8pt"
HeaderStyle-BackColor="#aaaadd"
AutoGenerateColumns="false">
<Columns>
<asp:BoundColumn HeaderText="TOF" DataField="EntryType" />
<asp:BoundColumn HeaderText="Date/Time" DataField="TimeGenerated"/>
<asp:BoundColumn HeaderText="Source" DataField="Source"/>
<asp:BoundColumn HeaderText="Event ID" DataField="EventID"/>
</Columns>
</asp:DataGrid>
</form>
首要的步驟就是設定 AutoGenerateColumns 屬性為 false,這樣一來可避免自動顯示所有屬性。現在我們藉可以指明我們所要的欄位。
我使用了四個繫結欄位 (繫結到資料來源),HeaderText 會呈現在最上一列,而在 DataField 中會讀取屬性來填入所給予的欄位中。
範例中我故意將欄位的設定用得簡單一點。還有許多的欄位型態,而當你開始會使用格式化來把玩欄位時,對設計者來說倒是可以讓你 "瘋狂似的" 好好玩一玩呢!你可以在 QuickStart tutorial 找到更多的範例。
DataGrid 中使用分頁
為了完成工作,我使用另一個 DataGrid 特色,DB 程式設計師應該都很熟識 ─ 分頁。DataGrid 的好處就是分頁幾乎不會用到任何的程式碼,看起來就像這樣:

這一次我將整個原始碼 paging.aspx 放進文章中方便閱讀:
<% @Page Language="C#" %>
<% @Import Namespace="System.Diagnostics" %>
<script language="C#" runat="server">
void Page_Load(Object sender, EventArgs e)
{
BindGrid();
}
void LogGrid_Change(Object sender, DataGridPageChangedEventArgs e)
{
// Set CurrentPageIndex to the page the user clicked.
LogGrid.CurrentPageIndex = e.NewPageIndex;
// Rebind the data.
BindGrid();
}
void BindGrid()
{
EventLog aLog = new EventLog();
aLog.Log = "System";
aLog.MachineName = ".";
LogGrid.DataSource = aLog.Entries;
LogGrid.DataBind();
}
</script>
<body bgcolor="#ffffff">
<h3>System Event Log</h3>
<form runat="server">
<asp:DataGrid id="LogGrid" runat="server"
AllowPaging="True"
PageSize="10"
PagerStyle-Mode="NumericPages"
PagerStyle-HorizontalAlign="Right"
PagerStyle-NextPageText="Next"
PagerStyle-PrevPageText="Prev"
OnPageIndexChanged="LogGrid_Change"
BorderColor="black"
BorderWidth="1"
GridLines="Both"
CellPadding="3"
CellSpacing="0"
Font-Name="Verdana"
Font-Size="8pt"
HeaderStyle-BackColor="#aaaadd"
AutoGenerateColumns="false">
<Columns>
<asp:BoundColumn HeaderText="TOF" DataField="EntryType" />
<asp:BoundColumn HeaderText="Date/Time" DataField="TimeGenerated"/>
<asp:BoundColumn HeaderText="Source" DataField="Source"/>
<asp:BoundColumn HeaderText="Event ID" DataField="EventID"/>
</Columns>
</asp:DataGrid>
</form>
</body>
</html>
首要的改變可在 DataGrid 控制項上找到:
AllowPaging="True"
PageSize="10"
PagerStyle-Mode="NumericPages"
PagerStyle-HorizontalAlign="Right"
PagerStyle-NextPageText="Next"
PagerStyle-PrevPageText="Prev"
OnPageIndexChanged="LogGrid_Change"
二個最重要的屬性分別在第一列和最後一列: AllowPaging 與 OnPageIndexChanged。 第一列代表分頁,最後一列代表當更換到另一頁時會觸發事件方法。其他的屬性都只是裝飾性質。
由於這個範例我們所使用的是集合而不是資料庫提供的資料,我使用得很簡單: 我只是將資料繫結至 grid 中。為了更好的執行效能 ─ 特別是對資料庫來說 ─ 在這個 "小程式" 中資料會被重新載入。
結論
今天文章真正的目的並不是完全在於事件日誌,而是在說明 DataGrid 的使用非常多樣化,而不是僅止於應用程式上資料庫程式設計上的欄位而已。有許多的功能可以使用,然而,要編輯事件日誌紀錄 (唯讀) 就沒有什麼意義,當然也就不能使用了這個功能了。